思い立ってはてなブログを作りました。気軽に更新する「日記」が欲しいなあと思ったので。
昨日はひとつだけ記事を書いて、ちゃちゃっとブログのサイドバーなんかを編集しました。タイトルにWebフォントを使ってみたので、その導入法を記録しておきます。
はてなブログのTipsなのにどうしてはてなダイアリーに書くんだよ!というツッコミをいただきそうですが、Gadget Girl はそういう場所で、日記はそういう場所ではないということです。私の中で。
はてなブログで使ったテーマ
まずははてなブログを借りて導入したテーマを紹介します。はてなブログにはテーマストアというのがあるんです。
人気のテーマの上位にあるレトロポップというのを導入しました。緩くて可愛い感じにしたかったのです。
テーマの導入は簡単で、はてなブログを作成したあとに、「プレビューしてインストール」を押すだけ。かんたん。
ただ、私のつけたブログ名が mao Log っていうすごくシンプルな文字列だったので、デフォルトのフォントだとしっくりこなかったんですよね…そこで、フォント変えたい!と思ったんですが、画像を作るってのもなぁ。。となりまして。
「Google web fonts」で好きなフォントを選ぶ
Webフォント と検索してみて出てきた記事にあった、「Google web fonts」を試してみることに。
こちらにアクセスして…
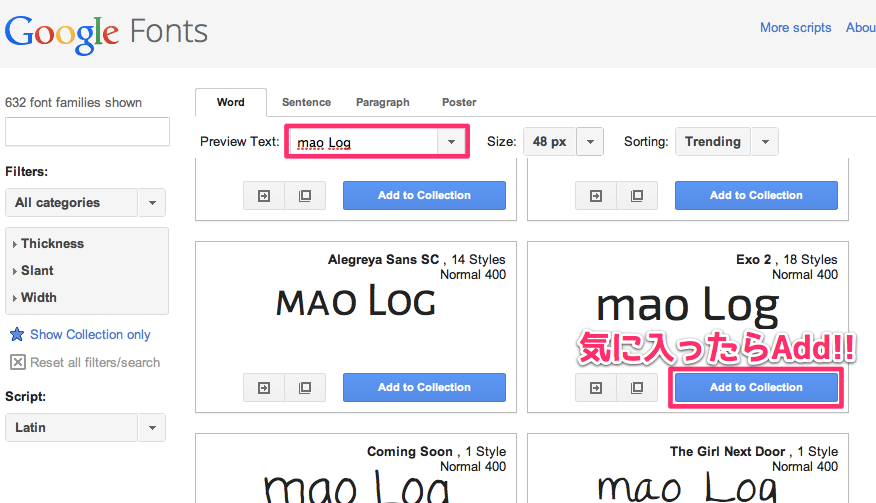
ワードタブにフォントを適用したい文字を入力しましょう。どんな感じのがいいかな〜。
で、気に入ったフォントを見つけたら、Add Collection しましょう。
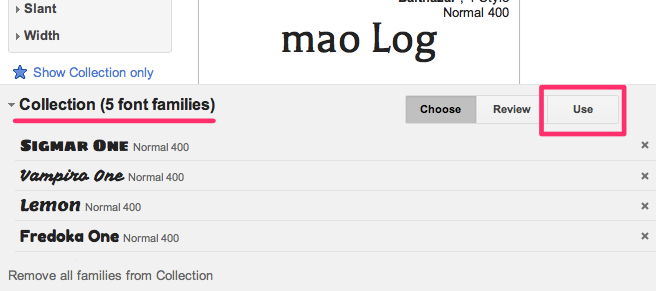
画面下の Collectionビュー で、使いたいフォントを選択し、Use へ移動します。すると、コードが取得できるので、そのコードをはてなブログの設定画面へと記述していきます。
はてなブログのデザイン設定へ記述
「Google web fonts」で取得してくるべきコードは2つ。
html に記述する 「Google web fonts」使うよーという命令
<link href='http://fonts.googleapis.com/css?family=Sigmar+One' rel='stylesheet' type='text/css'>
css に記述するフォントの名前
font-family: 'Vampiro One', cursive;
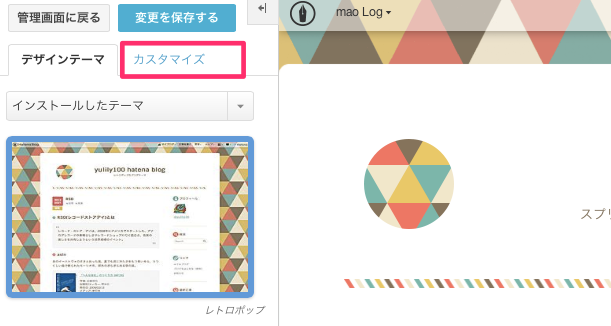
さて、はてなブログの管理画面です。画面左側にメニューがあります。デザインをクリック。
テーマが表示されるので、カスタマイズへ進み…。
css でフォントを適用する場所とフォント名を記述する必要があるので、デザイン css のフィールドをクリック。
エディタが出るので、指定してください。
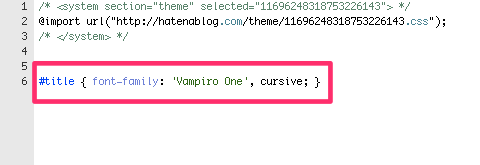
はてなブログのタイトルには title という id が指定されているので、記述はこのように。
#title { font-family: 'Vampiro One', cursive; }
以上です。導入したデザインテンプレートが素敵だったので、プラスワンの工夫がしたいなと思ったときに、Webフォントってちょうど良かったんですよね。
はてなブログ以外でも簡単に導入できるので、ブログのデザインにもう一工夫欲しいんだよな〜という方は挑戦してみてはいかがでしょうか。
そうそう、はてなブログアプリを使い始めてみた。
 はてなブログ
はてなブログ
カテゴリ: ソーシャルネットワーキング, ライフスタイル
販売元: 株式会社はてな
【関連記事】